『GIMP』実践技術 №03 〜webサイトに使うバナー第3回〜
今回は、前回作成したバナーの背景(?)部分を写真にしてみます。
今回は、画像をそろえるだけですのでサクサク終わります。
まず、前回までに作成したバナーを「GIMP」で開きます。
そして、レイヤーの文字や矢印(?)などの左側にある
「目」のアイコンをクリックして非表示にします。
こんな感じです・・・

ようは、第1回で作成したところまで戻す感じです。
次に、青くしてあるレイヤーを選択します。
そして、「ファジー選択ツール」で選択します。
ここまでは、前回までの操作でもやった部分なので簡単だと思います。
ここから新しい操作です。
青い部分が選択された状態で、「GIMP」ウィンドウの「選択」をクリックして
「チャンネルに保存」をクリックします。

つぎに、使用する画像(今回は桜の画像です)をレイヤーが並んでるウィンドウに
ドラッグ&ドロップすると画像がレイヤーとして追加されます。
(追加した画像のレイヤーの位置は、薄い青のグラデーションをかけたレイヤーの上がイイと思います)
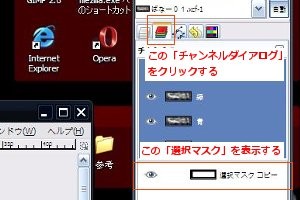
そして、レイヤーが並んでるウィンドウの上にある「チャンネルダイアログ」タブを
クリックして「選択マスク」を表示状態にします。

次に、やるのは画像のサイズや位置を調整します。
これは、中央の明るくなってる部分を最後に使うので、そこに合わせるように
調整してください。
調整ができたら、もう1度「チャンネルダイアログ」のタブをクリックして
表示状態になってる「選択マスク」の「目」のアイコンをクリックして非表示状態にします。
次に、「選択マスク」の上でマウスを右クリックして「チャンネルを選択範囲」をクリックします。
そして、「GIMP」ウィンドウの「選択」から「選択範囲を反転」をクリックしてください。
次に、「チャンネルダイアログ」の隣(?)にある、いつものレイヤーを表示している
タブに切り替えて画像のレイヤーをクリックしてください。
そして、キーボードの「Ctrl」を押しながら「X」を押すと画像の余計な部分が切り取られます。
あとは、前回のように文字などで装飾すれば完成ですヽ(´ー`)ノ

次回は・・・何にしようかしら。。。(;´∀`)


