『GIMP』実践技術 №01 〜webサイトに使うバナー第1回〜
今回は、webサイトで見かけるバナーっぽいパーツを作る手順です。
↓こんな感じ

文字を入れたり、デザインによって多少手順は変わりますので
今回は・・・・
1・写真素材無し
2・文字無し
で、素材としてのパーツになります。
文字を入れたり、写真を使ったりする手順は次回以降です。。。(-ωー)
では、事前に今回作るバナーの簡単な使用です。
1・使う色は・・・
メインカラー:青(16348a←HTML表記)
サブカラー :少し薄い青(3942b5)
下地 :白(ffffff)
土台(?) :黒(000000)
ちなみに「HTML表記」をコピペすると同じ色になります。↓

3・今回使うツールのアイコンは・・・
 →「選択ツール(四角)」です。
→「選択ツール(四角)」です。
 →「塗りつぶしツール」です。
→「塗りつぶしツール」です。
 →「テキストツール」です。
→「テキストツール」です。
 →「パレットツール」(?)です。
→「パレットツール」(?)です。
この辺くらいだと思います。。。
一緒に覚えておくと便利なのは、新しいレイヤーを追加するときにキーボードの「Shift」を押しながら
「レイヤーの追加」アイコンをクリックすると、わざわざダイアログが表示されなくて便利です。

目標所要時間は・・・5分くらいで。。。。
では、スタート・・・
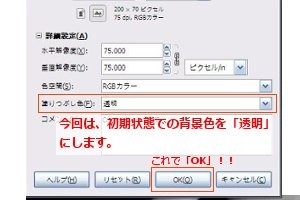
これで、準備完了です。
次に、表示された新規のシート(?)を一度左クリックして、キーボードの「Ctrl」を押しながら「A」を押します。
(これで、200×70の下地の部分が全て選択された状態になるはずです。*1)
次に「GIMP」のウィンドウ左上にある「選択(S)」をクリックして、下に表示される「選択範囲を縮小」をクリックします。

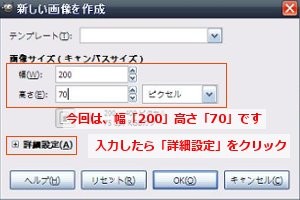
すると以下のようなダイアログが表示されますので、「7」ピクセル縮小します。

次に選択範囲の角を丸めます。
また、「GIMP」ウィンドウの左上の「選択(S)」をクリックします。
今回は、「角を丸める」をクリックします。

すると以下のダイアログが表示されますので、半径「10」にします。

これで、作りたいバナーの輪郭が選択されました。
いよいよ色付けです。
1・選択範囲を黒で塗りつぶします
2・このレイヤーの不透明度を「70」にします。


3・新しいレイヤーを追加して、そのレイヤーを白で塗りつぶします。
4・はじめの方にやった「選択範囲の縮小」で選択範囲を「3」ピクセル縮小します。
5・新しいレイヤーを更に追加して、今度は青で塗りつぶします。
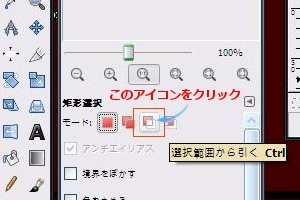
6・現在の選択範囲から下半分を削ります(上半分だけが選択されてる状態にする)


上記画像の操作をしてから・・・


下半分を選択すると、選択した部分が元の選択範囲から削られます。
7・「グラデーションツール」を選択します。(このとき色は「少し薄い青」です)
グラデーションのタイプは、「描画色から透明」です。

8・新しいレイヤーを追加して、グラデーションをかけます。

9・「選択範囲を解除」します。


10・最初に黒く塗りつぶしたレイヤーを選択します。
11・「GIMP」ウィンドウ左上の「フィルタ(R)」から「ガウシアンぼかし」(ぼかし半径は今回は「7」)を使います。


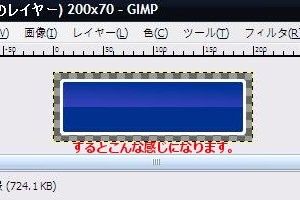
これで、完了です。ヽ(´ー`)ノ
分りやすく背景を白にして見てみると、こんな感じになります。

次回は、文字入力です。。。(´・ω・`)/~~
*1:下地の縁が少し点滅したような感じです